Когда ваши посетители могут быстро и легко найти то, что им нужно, они с большей вероятностью будут покупать. Когда поисковые системы могут быстро и логично сканировать сайт, они с большей вероятностью оценят его высоко и вознаградят вас трафиком. Как создавать оптимальную архитектуру сайта и для людей, и для поисковиков — описывает Джон Доэрти в блоге маркетплейса Shopify.
1. Основы архитектуры сайтов
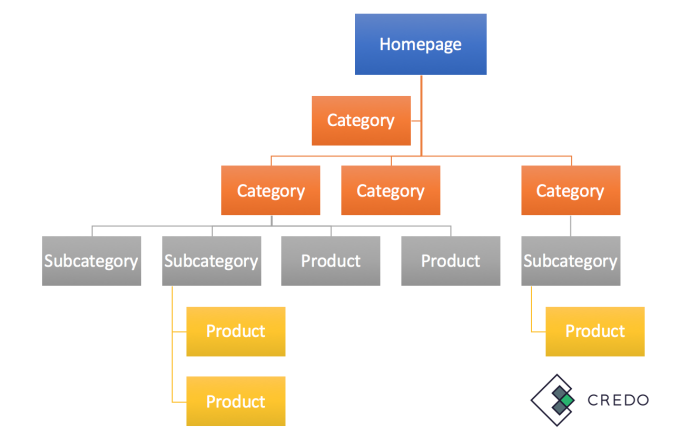
В чистом виде архитектура сайта выглядит так:

Дерево категорий
Начиная с вашей Главной страницы посетители должны иметь возможность перейти по дереву категорий к базовым категориям, затем к подкатегориям, а потом к товарам.
Каждый товар должен быть в одной базовой категории, а затем может дублироваться в нескольких подкатегориях.

В этой системе при ранжировании поисковиками каждая страница категории получает 25% веса от Главной страницы. Затем каждая подкатегория получает процент веса от этой категории и так далее.
2. Как делить ассортимент
Если у вас магазин не «обо всем на свете», то оптимальное для поисковиков деление довольно похожего ассортимента неочевидно.
Например, у вас есть категория женской одежды — и вы задумались, определить ли футболки, топы и майки в одну подкатегорию-ветку, поделив ее потом на три подкатегории следующей глубины вложенности? Или же сразу сделать три подкатегории для футболок, для топов, для маек — чтобы не плодить подкатегории следующих уровней?
ЧТОБЫ ЭФФЕКТИВНО С ТОЧКИ ЗРЕНИЯ SEO РЕШИТЬ ТАКИЕ ВОПРОСЫ И ИМЕТЬ РУКОВОДСТВО К СЕГМЕНТАЦИИ АССОРТИМЕНТА – СОЗДАЙТЕ И ИЕРАРХИЧЕСКИ ВЫСТРОЙТЕ СЕМАНТИЧЕСКОЕ ЯДРО КЛЮЧЕВЫХ СЛОВ И СЛОВОСОЧЕТАНИЙ ПО ОСНОВНЫМ ТЕМАМ, СЕГМЕНТАМ ВАШЕГО АССОРТИМЕНТА
И тогда:
- Используйте наиболее высокочастотные запросы вашего ядра в качестве принципа базового деления ассортимента.
- Используйте эти топ-запросы в названиях, тайтлах, описаниях страниц базовых категорий.
- Менее частотные запросы примените для деления на подкатегории более глубокого уровня.
Если окажется, например, что в ваших языке и регионе запрашиваемость на тему «футболка женская» превышает запрашиваемость «топов» и «маек женских» в десятки раз, но вполне близка к запрашиваемости платьев, курток, купальников и других базовых категорий — значит, эффективнее намного менее запрашиваемые топы и майки не выводить на высокий уровень, а присоединить к одной из базовых категорий: очевидно, к «футболкам».
Только тогда информационная архитектура вашего сайта будет основана на том, какие параметры люди чаще всего ищут.
3. В каком порядке записывать категории на экране
Топ-запросы позволяют также выстроить порядок записи названий категорий на экране — это особенно важно для вертикальных меню-списков, меню в столбцах.
Лучше всего, чтобы порядок записи в списке категорий основывался на иерархии, количестве запросов в вашем ядре ключевых слов, в отдельных сегментах ядра.
4. Какие создать фильтры и параметры сортировки, в каком порядке их выставить на сайт
Также семантическое ядро позволяет создать стратегию для фильтрования и сортировки ваших товаров. Для этого изучите, какое дополнительное слово чаще всего добавляют к названию категории — например, с запросом «корм для собак». Названия брендов? Или породы собак?
А какое следующее слово чаще всего запрашивается после любого из этих дополнительных слов – «цена»? «бесплатная доставка»? «пробники»? «с какого возраста щенка можно»? что-то иное?
И ВОТ В КАКОМ ПОРЯДКЕ ИЕРАРХИЧЕСКИ ВЫСТРОЯТСЯ В ВАШЕМ СЕМАНТИЧЕСКОМ ЯДРЕ ПОДОБНЫЕ МНОГОСЛОВНЫЕ «ЗАПРОСЫ С ДЛИННЫМ ХВОСТОМ» – В ТАКОМ ЖЕ ТОЧНО ПОРЯДКЕ ВЫСТАВЬТЕ ФИЛЬТРЫ И ПАРАМЕТРЫ СОРТИРОВКИ ВАШИХ ТОВАРОВ
5. Что важно во внутренней навигации?
Строки верхней и нижней навигации быстро переполняются — особенно в мобайле, на узком экране.
Это делает необходимым для любого современного интернет-магазина не просто выстраивать на Главной ваши категории и базовые нетоварные разделы в вертикальном меню — но и внедрять в такое меню возможность открыть сбоку названий категорий и кликабельные заголовки подкатегорий любого уровня.
ЭТО ВАЖНЕЙШИЙ И УДОБНЕЙШИЙ ШАГ ВНУТРЕННЕЙ ПЕРЕЛИНКОВКИ ВСЕХ ПОДКАТЕГОРИЙ С ГЛАВНОЙ СТРАНИЦЕЙ
Это хорошо для ранжирования — страницы подкатегорий получают больший вес, если они залинкованы с другими высоко оцененными поисковиком страницами: например, с вашей Главной, на которую обычно ведет платная реклама.
Это хорошо и для посетителей — которые могут сразу, в один клик, перейти к подкатегории любого уровня, не продвигаясь туда через несколько промежуточных страниц по всем «веткам» дерева категорий.
И наконец, перспективно использовать навигационные цепочки (breadcrumbs, «хлебные крошки») — строчки, указывающие в кликабельном виде все промежуточные страницы дерева категорий от Главной страницы до текущего местоположения пользователя.
«Хлебные крошки» тоже позволяют посетителю в один клик перейти в любую категорию выше уровнем. А также помогают и поисковику — который имеет свойство по breadcrumbs вычислять и уточнять карту структуры вашего сайта.
Тranslated from English. Source: Shopify.com/blog. Author: John Doherty























 BelRetail.by – это специализированный интернет-ресурс о розничной торговле и e-commerce в Республике Беларусь: актуальная информация о событиях отрасли, статьи, мнения; каталог ритейлеров, вакансии, профильное обучение, акции и бонусные предложения.
BelRetail.by – это специализированный интернет-ресурс о розничной торговле и e-commerce в Республике Беларусь: актуальная информация о событиях отрасли, статьи, мнения; каталог ритейлеров, вакансии, профильное обучение, акции и бонусные предложения.
